
求人オプションがGoogleしごと検索に対応いたしました。
2019年1月23日より、Googleしごと検索がスタートしました。
欧米では、Google for Jobsの名称で既に展開していましたが、やっと日本にも上陸という形です。
弊社のYouTubeチャンネルでも解説していますので、お時間のある方は覗いてみてください。
Googleしごと検索は医療機関に有効?
https://youtu.be/zk6lIEjzdJM
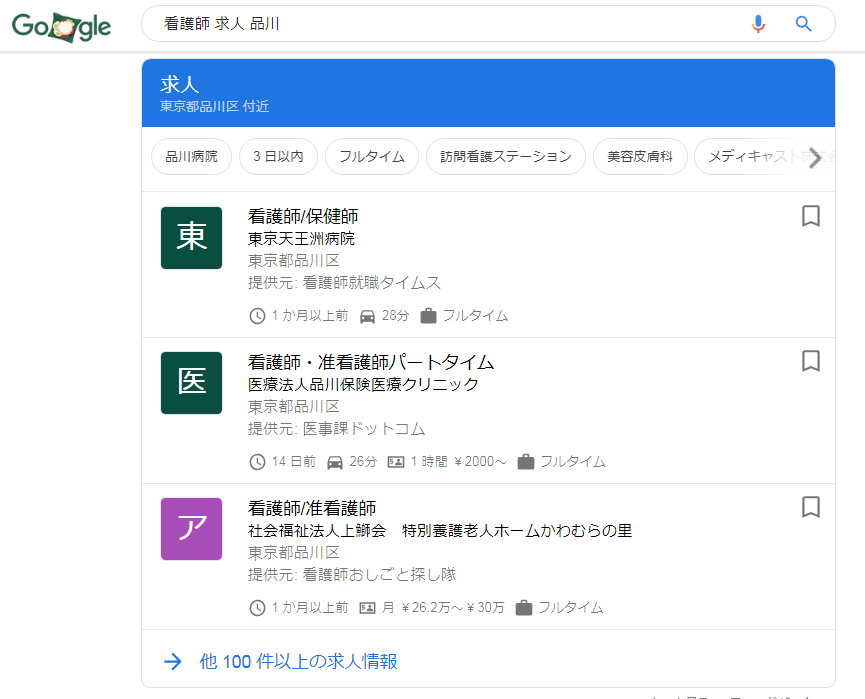
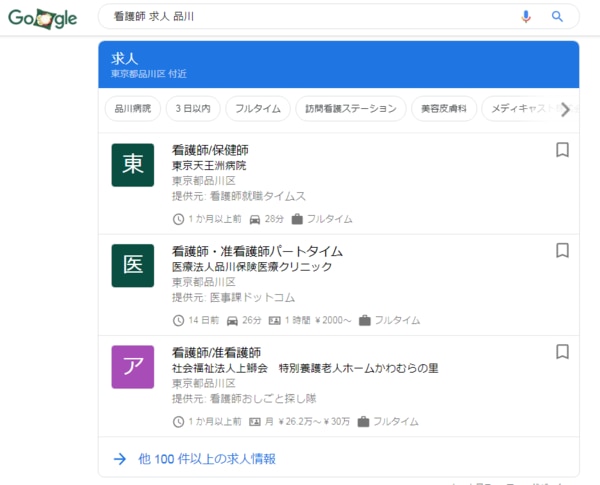
例えばGoogleで「品川 看護師 求人」など、職探し系のキーワードを入力して検索すると

上記のイメージのような、求人の枠が出てきます。
これが、Google仕事検索です。
弊社の採用ページ作成サービスも対応しました。
上記の枠に掲載されるには、一定の条件を満たす必要がありましたが、弊社の「採用のランディングページを作成するサービス」https://wevery.jp/service/saiyoldを行っていますが、このたび、Googleお仕事検索にも対応するようにいたしました。
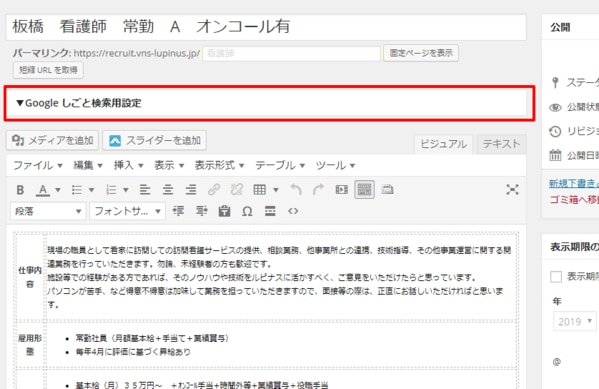
求人情報の中の募集要項の編集画面内に

上記のような「しごと検索用設定」の入力コーナーを設置して、Googleしごと検索用に項目を入力できるコーナーを設けました。

上記の欄情報を追加入力していただくことで、Google仕事検索欄へのアピールにもなりますので、ぜひこの機会にご入力ください。
また、求人のページを作成してみたいという方は、
https://wevery.jp/service/saiyold
上記ページに、サービスの概要が掲載されていますので、ぜひこちらもご覧ください。
本件のお問い合わせは
0120-154-198
またはお問い合わせページから、ご連絡ください。
求人ページをお持ちの方・構造化データの作成
既に求人ページをお持ちの方での、サービスを検討しているけど、まず既存のページで対応したいという方は、下記に構造化データを記載します。
◎◎◎に挟まれている部分を書き換えて、ページ内にタグとして貼り付けることで、構造化データを反映することができますので、お試しください。
<script type="application/ld+json">
{
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"datePosted" : "◎◎◎日付yyyy-mm-dd◎◎◎",
"validThrough" : "◎◎◎募集期限yyyy-mm-dd◎◎◎",
"description" : "◎◎◎ここにGoogle仕事検索の概要に掲載される内容を書きます。htmlタグがある程度使えます。求人に関するすべての情報を記載します。◎◎◎",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "◎◎◎組織名◎◎◎",
"logo" : "◎◎◎サムネイル画像のリンクURL◎◎◎",
"sameAs" : "◎◎◎オフィシャルサイトURL◎◎◎",
"url" : "◎◎◎採用ページのURLト◎◎◎"
},
"qualifications" : "◎◎◎募集職種◎◎◎",
"salaryCurrency" : "JPY",
"title" : "◎◎◎Google仕事検索に掲載されたときのタイトル◎◎◎",
"workHours" : "◎◎◎仕事時間◎◎◎",
"baseSalary" : {
"@type" : "MonetaryAmount",
"currency" : "JPY",
"value" : {
"@type" : "QuantitativeValue",
"unitText" : "MONTH",
"value" : "◎◎◎月額の給与額・年収にしたい場合は、上記をYEARに変更◎◎◎"
}
},
"jobLocation" : {
"@type" : "Place",
"address" : {
"@type" : "PostalAddress",
"addressCountry" : "JP",
"addressRegion" : "◎◎◎都道府県◎◎◎",
"addressLocality" : "◎◎◎市町村町名◎◎◎",
"streetAddress" : "◎◎◎番地・ビル名◎◎◎",
"postalCode" : "◎◎◎郵便番号ハイフン付き◎◎◎"
}
},
"incentiveCompensation" : "◎◎◎賞与について◎◎◎",
"employmentType" : "◎◎◎雇用形態Full-timeかPart-timeかを記載◎◎◎"
}</script>
採用を成功させるためのノウハウセミナーも開催中
医療介護の求人に特化した内容のセミナーも全国で開催しています。
看護師や事務職の採用をウェブを活用して充足させることもできます。
こちらも奮ってご参加ください。
https://wevery.jp/service/saiyoseminar