診療所ホームページをモバイルフレンドリーにしよう
先日、スマホ対応しないとGoogleの順位が下がる?の記事で、スマートフォン対応の重要性をお話しいたしましたが、今回はもう少し深堀したお話しをしたいと思います。
私は「スマホ対応」という言葉を使っていますが、Googleはモバイルフレンドリーという言葉を使っています。恐らくスマートフォン対応という言葉では、表現しきれない対応についても実装するようにしてもらいたいという意図を感じます。
では、このモバイルフレンドリーとはどのようなことでしょうか?
モバイルフレンドリーの正体とは
自分のサイトがモバイルフレンドリーかどうかについては、下記のサイトから調べることができます。
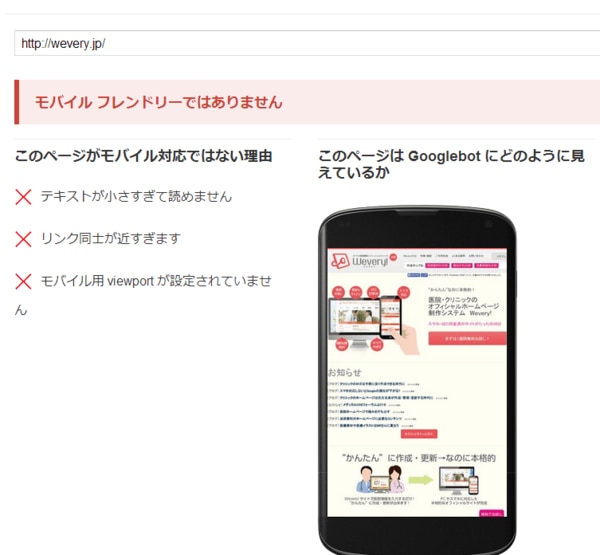
例えば、Wevery!のサイトを調べた場合はこのように出ます。

「スマホ対応のサイトを作るのに、モバイルフレンドリーじゃないの?」と突っ込まれそうですが、PCで利用していただきたいという意図もあり、現在(2015年3月)はモバイルフレンドリーではありません。でも、ブログ等はモバイルフレンドリーにしたほうが良いので、これは改良していく予定です。
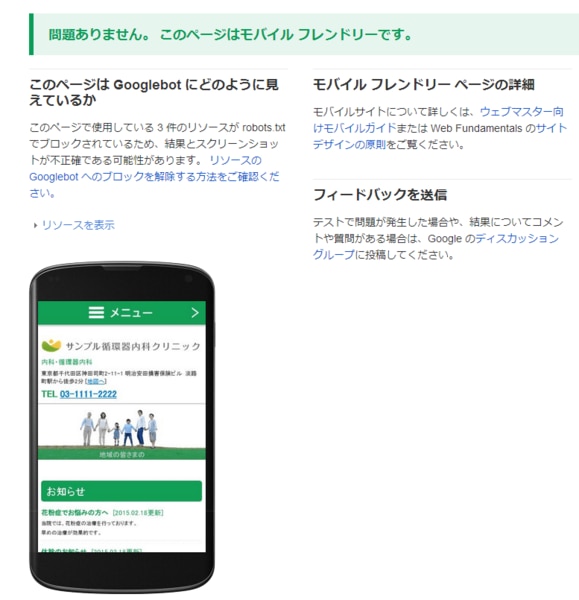
Wevery!のサンプルサイトについても試してみました。

Wevery!で作成したサイトについては、当然モバイルフレンドリーとして評価されました。
ページ毎に評価される
このモバイルフレンドリーですが、ページ毎のリアルタイム評価ということのようです。
ページ毎というのは、どういうことかというと、サイトのトップページを評価して、モバイルフレンドリーとするのではなく、Googleがクロールした全てのページを個別に判断するということです。10ページ中5ページがモバイル対応していたら、その5ページだけがモバイルフレンドリーということになります。モバイル対応する際は、全部のページを一気にやるのが主流ですので、あまり影響は少ないと思います。
一方のリアルタイム評価ですが、これは、Googleのクローラーが回遊されたと同時に、モバイルフレンドリーかどうかの判定がなされるということです。
クローラーの回遊頻度が高いサイトは、対応後、直ぐに、モバイルフレンドリーと評価されると思います。こうして考えると、回遊頻度を高めるために、更新をこまめにするというのはやはりメリットが大きいと言えると思います。
4月21日より、評価の基準が変わるということなので、極端な言い方をすれば、21日に対応していれば、新しい評価基準でも評価されるということになります。
やはりスマホ対応は必須
Googleがモバイルフレンドリーかどうかを判定するためのサイトアプリを公開していますので、間違いなく、モバイルに対応しているかどうかについては、必須事項になってきていると言えるでしょう。
スマホ対応については、半数の方のアクセシビリティーを改善するという捉え方もできますので、患者さんになるであろう方の満足度向上のためにも、Wevery!等を上手に活用して、お早めにご対応ください。