あたらしいテンプレートができました。
2019年6月、ウェブリィのデザインテンプレートが刷新されました。
新しく登場したのは、下記の4種類です。
- R01ベーシック
- R01ミンチョウ
- R01クラシック
- R01プレーン
これらのテンプレートのテーマは「どの世代にも、見やすい配置と見やすい文字」です。文字サイズを以前のテンプレートより一回り大きくして、文字間をより広くとって見やすいサイトとしてご利用いただけるようにいたしました。
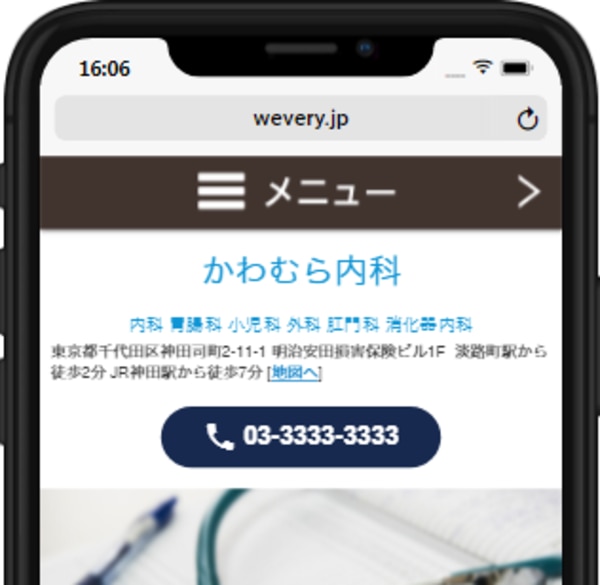
また、スマートフォンのデザインは、メニューの開閉部分を大きく変更させました。
これまで上部に大きくメニューとなっていた部分が

右上に三本線のメニューを配置することで、クリニック名や住所、その下に続くコンテンツの可視性をあげています。

さらに電話のボタンについても、電話番号を表示せず、アイコンのみで表示することで、無駄な余白が入りにくいレイアウトを実現する事ができました。
これまでは、スマホの操作に不慣れな層もホームページを閲覧しているという立場から、丈夫にわかりやすくメニューを配置しましたが、スマートフォンの普及とリテラシーの向上を鑑みて、三本線メニューに切り替えました。
4つのテンプレートテーマの特徴
今回4つのテンプレートテーマを追加いたしました。これまで1000件以上の医療機関様のホームページ作成を行っていく上で、ユーザー様のご要望を取り入れて作成をしています。
R01ベーシック

このテーマは、R01シリーズの中で最もオーソドックスなタイプレイアウトになります。多くの人が利用するということは、然るべき場所にしかるべきものが配置されていることが重要になります。スタンダートで使いやすいを目指したレイアウトです。
R01ミンチョウ

このテーマは、R01ベーシックの文字を明朝体にしたものです。クリニック様の中には、佇まいをおだやかで上質なものにしたいというデザインのご要望があり、初めて文字体の対するデザインの変化をつけています。
R01クラシック

これまで紹介したテーマは、ページ上部に据える写真を大胆に大きく配置するものでしたが、あまり大きな画像を使いたくない方、また、これまで、別のテンプレートを使っていてそのデザインがある程度気に入っている方の乗り換えを意識したテンプレートです。クラッシクと言っても、文字の大きさや空間の使い方などは他のR01系と同様ですので、患者様目線でのグレードアップが可能です。
R01プレーン

こちらはR01系のデザインの中では、なかなかトリッキーなデザインになっています。ナビゲーションメニューはスマホ同様右上にあしらわれた三本線となり、また、全体の構造も、左右二列の配置ではなく、1列配置になります。約8割の方がスマートフォンでホームページを閲覧しているという事実をとらまえ、あえてPC用のレイアウトもスマートフォンに近づけたという、比較的未来的なレイアウトになります。
デザイン変更方法
これまでWevery!をお使いの方で、デザインを新しくしたいという方は、下記の手順でお試しください。

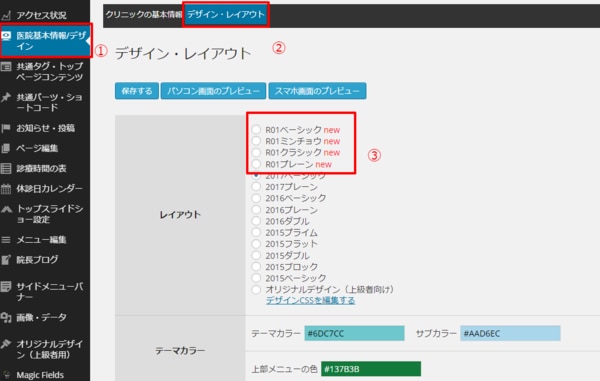
①ログイン後編集画面に進んで「医院基本情報」をクリック
②上部「デザイン・レイアウト」タブをクリック
③R01で始まるデザインを選択していただき、プレビューで確認し、保存します。
注:プレビューでは、仕様上、電話番号をTELという表示に代替されますが、本番化した際は本来の電話番号になりますのでご安心ください。
デザイン変更のご相談を承っています
Wevery!サポートセンターでは、デザインのご相談を承っております。
0120-154-198
または
にご相談ください。
また、デザインだけでなく少し戦略的な部分も含めて相談したいという方は、オンライン相談にて、相談のお時間を準備して、サポートさせていただく形もございます。
どうぞお気軽にご利用ください。