予約ページなどにジャンプするボタンの追加ができる機能を追加しました
予約、オンライン診療、ウェブ問診等、患者様が、ホームページを起点として、他の機能にジャンプするためのポタンの実装がかんたんに行える機能を実装いたしました。
概要と実装方法について(動画 音声をONにしてお聞きください)
実装画面はこんな感じ

PCですとページ右端に縦に最大4つまで実装ができます。画面がスクロールしても追随するボタンです。

スマートフォンですと、上部に最大4つまで設置ができます。
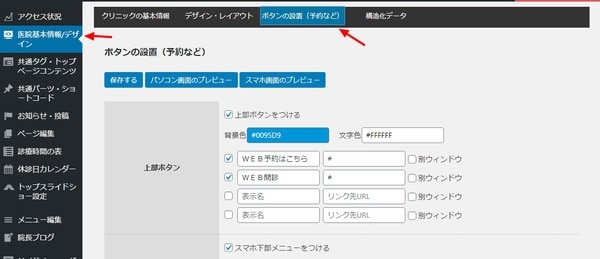
設置方法

編集管理画面の「医院基本情報/デザイン」→「ボタンの設置(予約など)」から設置、編集することができます。
スマートフォンの下部固定ボタンについても、同様のボタンから設置することができます。
文字数に限りがあります。
PC スマートフォンともに、縦幅、横幅に制限がありますので、ボタン内の文字数が多すぎると2行になりますので、ご注意ください。